Digitale Barrierefreiheit geht im Grunde alle Menschen und auf jeden Fall alle Organisationen und Fachkräfte der Sozialen Arbeit an. Warum wird das Thema dann so sträflich vernachlässigt? Worauf sollte ich dabei achten? Und was ist eigentlich digitale Barrierefreiheit? Diese Fragen versuchen wir im Sozialgespräch Podcast mit drei Expert*innen zu beantworten.
Digitale Barrierefreiheit ist eines der Themen, die einerseits unglaublich wichtig sind, andererseits jedoch oft ausgeblendet werden. Spätestens mit dem Barrierefreiheitsstärkungsgesetzt hätte sich das theoretisch ändern müssen. Praktisch ignorieren viele Unternehmen, Behörden und leider auch Organisationen der Sozialen Arbeit und Sozialwirtschaft das Thema jedoch immer noch.
Im ersten von mehreren Podcasts gehen wir das Thema grundlegend an. Drei der wichtigsten Fragen lauten:
- Was ist eigentlich digitale Barrierefreiheit?
- Worauf sollten Organisationen und Fachkräfte der Sozialen Arbeit achten?
- Wie gelingt der Einstieg in digitale Barrierefreiheit?
Unsere Expert*innen für digitale Barrierefreiheit
Da das Thema so wichtig und komplex ist, haben wir dieses Mal drei Gesprächspartner*innen eingeladen. Matthias Schug, Leiter des AWO Projekte DigiTeilhabe, kennen aufmerksame Hörer*innen bereits aus einer früheren Folge. Diana Martin ist als Usability-Expertin mit dabei und bringt eine wertvolle Perspektive zum Thema mit. Casey Kreer macht als Beraterin für digitale Barrierefreiheit die Runde komplett und lässt uns an ihrer Expertise und Erfahrung teilhaben.
Danke an alle Gesprächspartner*innen für eure Zeit und die wertvollen Impulse!
Links und Leseempfehlungen zu digitaler Barrierefreiheit im Überblick
Da die Folge mit fast einer Stunde wirklich lang ist, gestaltet sich die Transkription entsprechend umfangreich. Mit mehr als 8.700 Wörtern ist sie schon ein ziemlicher Brocken. Wir haben sie zwar durch Formatierung und Layout möglichst lesefreundlich gestaltet, doch es ist eben eine ganze Menge Text. Damit die wichtigen Links und Leseempfehlungen unserer Expert*innen nicht in der Textflut untergehen, haben wir sie hier vorab als Linkliste gesammelt:
- Die Podcast-Folge zum AWO DigiTeilhabe Projekt.
- Hier geht es direkt zu AWO-DigiTeilhabe.
- Digital Index, in dem die Zahlen zur digitalen Resilienz zu finden sind.
- Informationen zum Barrierefreiheitsstärkungsgesetz.
- Die im Podcast empfohlene Kampagne „sozial braucht digital“ der Caritas.
- Die ebenfalls im Podcast empfohlene Initiative „Barrierefrei Posten“.
- Die Initiative „Bayern barrierefrei“ als Leseempfehlung.
- Der Digitalcheck NRW ist laut unseren Expert*innen definitiv einen Blick wert.
- Die Leseempfehlung Netz-Barrierefrei.
- Die empfehlenswerte Toolbox „Teilhabe 4.0“.
- Das im Podcast empfohlene Projekt „Mehrwert21“.
- Die im Podcast empfohlenen Tipps der Verbraucherzentrale zur digitalen Barrierefreiheit.
Aus SEO-Sicht sollten wir die Links natürlich über den ganzen Artikel verteilen und euch suchen lassen, Stichwort Lesedauer und Engagement, doch hier steht für uns der Service-Gedanke im Vordergrund. Wir freuen uns natürlich, wenn ihr den Artikel dennoch (oder gerade deshalb?) lest und euch die Transkription und den Podcast zu Gemüte führt.
Begrüßung und Einleitung
Christian: Hallo und herzlich willkommen zu einem neuen Sozialgespräch Podcast. Schön, dass ihr wieder rein hört. Heute habe ich nicht einen, sondern tatsächlich drei Gesprächspartner*innen im Podcast.
Mit einem spreche ich live, die beiden Expertinnen Casey und Diana, die sich nachher noch vorstellen, habe ich im Vorfeld schon interviewt und die haben ihren Input schon dagelassen.
Meinen Live-Gesprächspartner kennt ihr aber möglicherweise aus einer der letzten Folgen. Willkommen, Matthias.
Matthias: Hallo Christian und hallo liebe Zuhörer*innen.
Christian: Eine ganz kurze Vorstellung bitte: Wer bist du und was machst du?
Matthias: Sehr gerne. Ich leite beim AWO-Bundesverband ein Projekt zum Thema digitale Teilhabe, beschäftige mich also mit Digitalisierung aus Sicht von vulnerablen Zielgruppen. Menschen mit Behinderung, Menschen mit Armutserfahrung.
Wer die AWO nicht kennt: Das ist ein Spitzenverband der freien Wohlfahrtspflege mit sozialen Einrichtungen aller Couleur. Und digitale Teilhabe gehört für uns ein Stück weit zu unserem Wertekorsett. Weil wir für eine solidarische, tolerante Gesellschaft stehen.
Und da sollte natürlich auch das Netz für jeden zugänglich und ein solidarischer Ort sein.
Christian: Genau das. Damit leitet Matthias schon zum Thema über. Da geht es um digitale Barrierefreiheit. Wer es jetzt noch nicht ganz zusammenbringt: Matthias habt ihr das erste Mal in der Folge zu AWO DigiTeilhabe, dem Projekt der AWO, das er leitet, kennen gelernt.
Diese Folge verlinken wir euch natürlich in den Shownotes.
Heute haben wir, das ist aus der ersten Folge entstanden, die Idee, dass wir nochmal explizit über digitale Barrierefreiheit sprechen wollen.
Was ist digitale Barrierefreiheit?
Christian: Die Frage an dich, Matthias, für die Eröffnung: Was ist denn eigentlich digitale Barrierefreiheit?
Matthias: Digitale Barrierefreiheit ist in dem Moment gegeben, wenn digitale Technologien von allen benutzt werden können, und zwar unabhängig von Einschränkungen und technischen Möglichkeiten. Da gibt es verschiedene Aspekte.
Es ist einerseits natürlich eine technische Barrierefreiheit, dass also Menschen, die auf Assistenz-Technologien angewiesen sind, trotzdem auf alle unsere Inhalte zugreifen können.
Genauso gibt es aber Fragen von Usability: Wie gut benutzbar sind unsere Produkte.
Dann geht es natürlich auch viel um Sprache usw. Also ein sehr breites Thema das wir heute versuchen, ein wenig einzuordnen.
Christian: Versuchen ist das richtige Stichwort. Diana und Casey geben da aus ihren Expertinnen Sichtweisen auch Input mit rein im Lauf des Gespräches. Wichtig ist noch mal: Das ist natürlich heute eine erste Beleuchtung des Themas.
Wir haben weiß Gott nicht den Anspruch, hier erschöpfend digitale Barrierefreiheit zu erklären und zu diskutieren. Das ist nicht der Ansatz und wir werden sicherlich in der Zukunft hier im Podcast auch noch mit anderen Menschen sprechen, die aus eigener Erfahrung mit dem Thema zu tun haben.
Das ist also ein erster Einstieg. Seht uns nach, wenn nicht alles drin ist. Gleichzeitig aber auch die Einladung: wenn euch Aspekte fehlen, meldet euch in den Kommentaren oder per E-Mail. Sagt Bescheid, dann wissen wir, was bei den nächsten Folgen drin sein sollte.
Damit dieser erste Versuch aber nicht nur aus Matthias und meiner Perspektive besteht, haben wir, wie schon erwähnt, Diana und Casey um Input gebeten. Die beiden kommen im Laufe des Podcast immer wieder zu Wort.
Den Anfang macht jetzt Casey mit einer kurzen Selbstvorstellung und dann der Definition von digitaler Barrierefreiheit aus ihrer Sicht.
Casey: Hi, Ich bin Casey Kreer, ich bin Beraterin für mediale Barrierefreiheit und ich unterstütze Unternehmen und öffentliche Einrichtungen dabei, ihre Medien und Websites sowohl technisch als auch redaktionell so barrierefrei und inklusiv wie möglich umzusetzen.
Das Ganze mache ich mit meiner angeborenen Sehbehinderung und bin da eine der wenigen Selbstbetroffenen, die das in Deutschland machen.
Digitale Barrierefreiheit, ganz grob gesagt bedeutet, dass wir die Interaktion von Menschen mit digitalen Inhalten so angenehm wie möglich gestalten können.
Das bezieht sich zum einen auf Hardware, die wir barrierefrei gestalten können, aber auch zu einem sehr großen Teil in der aktuellen Welt eben auf Software und auf Inhalte, die wir so erstellen.
Das fällt alles unter die digitale Barrierefreiheit. Und es geht prinzipiell darum, dass wir versuchen, diese Inhalte für Menschen mit Behinderungen, sowohl temporären als auch permanenten, so nutzbar und angenehm und inklusiv wie möglich zu machen.
Es geht prinzipiell darum, dass wir versuchen, diese Inhalte für Menschen mit Behinderungen, sowohl temporären als auch permanenten, so nutzbar und angenehm und inklusiv wie möglich zu machen.
Christian: Danke Casey. Jetzt schauen wir uns an, was digitale Barrierefreiheit denn in der Arbeit unter anderem von Matthias bedeutet.
Welche digitalen Barrieren begegnen euch in eurer Arbeit? Was spielt da bei euch primär eine Rolle beim Thema Barrierefreiheit?
Matthias: Das ist unterschiedlich. Wir haben das Projekt das ich leite, DigiTeilhabe, hat eine sehr breite Zielgruppe Menschen mit Behinderung, Menschen mit Armutserfahrung.
Da hatten wir Menschen mit Seheinschränkungen im Projekt drin, das heißt, wir waren darauf angewiesen, dass Screenreader-Technologien unsere Dokumente und Webseiten gut lesen konnten.
Da ging es dann aber auch um passende Gebärdendolmetscher*innen bei Veranstaltungen. Es gibt natürlich Menschen mit kognitiven Einschränkungen und da ist dann leichte oder einfache Sprache unheimlich hilfreich. Das also die Texte, die wir veröffentlichen, auch leicht zu konsumieren sind.
Reizarmut und Sprache im Kontext der der Barrierefreiheit
Matthias: Das sind aber jetzt nur zwei Beispiele aus meinem Projekt. Es gibt natürlich auch weitere Barrieren, die man berücksichtigen muss. Ich würde mal ein bisschen grob unterteilen: Einmal die sind es die Sinnes- und Körperbehinderungen, da kennen wir vor allem das Hören und Sehen als mögliche Form der Einschränkung.
Beim Hören Menschen, die eine Schwerhörigkeit haben oder die gehörlos sind. Beim Sehen Menschen, die blind sind oder eben ein eingeschränktes Sichtfeld haben, die eine Farbschwäche haben oder ähnliches.
Das ist also wahnsinnig breit. Es gibt nicht DIE Menschen mit Behinderung, das ist eine genauso bunte Truppe, wie es im ganzen Leben ist. Zusätzlich zu den Körpereinschränkungen gibt es natürlich noch motorische Behinderungen.
Wenn es Menschen schwerfällt, die Eingabegeräte wie Maus oder Tastatur zu bedienen. Wenn man eine eingeschränkte Nutzung von Armen und Händen hat. Das reicht es, dass eine Hand eben nicht so flexibel ist, wie die andere und schon macht es keinen Spaß eine Maus zu nutzen.
Gerade für solche Behinderungen gibt es häufig Assistenz-Technologien, die dabei helfen, diese Barrieren zu überwinden. In der Regel haben Menschen mit Behinderung, die viel am Rechner sind, ihre eigenen Gerätschaften, ihre eigene Software und können damit auch sehr gut umgehen.
Etwas anders sieht es bei kognitiven Einschränkungen aus. Wenn also eher das Verstehen ein Problem ist, wenn vielleicht auch Fähigkeiten fehlen, um digitale Geräte zu bedienen. Da muss man die Wege, um Barrieren abzubauen, sehr präsent machen.
Da habe ich eben schon über Sprache geredet, das ist ein sehr wichtiger Fall. Da muss man aber natürlich auch an Reizarmut denken, also Menschen, die vielleicht Autismus haben, eine Aufmerksamkeitsdefiziterkrankung oder ähnliches in der Art.
Für die ist es wichtig, dass wir nicht zu viele Reize präsentieren.
Barrierefreiheit nutzt allen, warum wird sie dann so oft ignoriert?
Christian: Lass uns noch einen halben Schritt zurückgehen und vielleicht eine etwas größere Perspektive einnehmen. Ich denke da gerade an Raul Krauthausen, der vor kurzem auf Twitter kommuniziert hatte: eBooks und Co. sind eigentlich auch für Menschen mit Behinderung erfunden worden.
Als Weg der Barrierefreiheit, weil ich ein Buch nicht größer machen kann, Kontraste nicht anpassen kann und so weiter. Beim eBook geht das.
Heute nutzen es alle und finden das natürlich super. Okay, nicht alle, aber die meisten finden es doch angenehm und einen Komfortgewinn.
Das heißt, Barrierefreiheit kommt am Ende des Tages irgendwie dann doch allen Menschen zugute. Mal von der Tatsache abgesehen, dass wir alle nicht jünger werden, wir tragen beide schon Brille, und dass es irgendwann auch nicht so einfach wird mit der Sehkraft und Co.
Warum spielt das Thema denn dann, nach deiner Einschätzung, immer noch so eine vergleichsweise kleine Rolle?
Wenn wir jetzt über verschiedene Projekte, aber auch Gesetzgebungsverfahren oder die öffentliche Wahrnehmung sprechen, wird Barrierefreiheit ja leider oft, zumindest nehme ich es so wahr, eher als Störung des normalen Ablaufs oder Lebens betrachtet, während es doch alle irgendwie betrifft.
Was ist eure Erfahrung oder Einschätzung? Warum wird das so ausgeblendet, zumindest in Deutschland?
Matthias: Bevor ich genau darauf antworte, möchte ich noch mal betonen, was du am Anfang gesagt hast: Barrierefreiheit nützt allen. Das ist ganz, ganz wichtig. Das kann man nicht oft genug sagen.
Denn genau wie du es ausgeführt hast, gibt es neben Behinderungen, die zu Barrieren führen können, auch immer mehr alte Menschen und auch eine große Zahl an Menschen, die einfach mit digitalen Geräten nicht sehr fit sind.
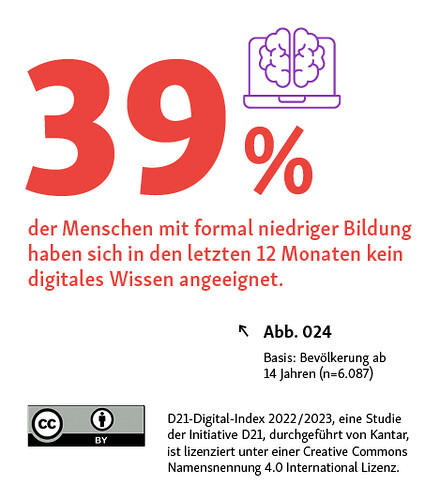
Es gibt ganz aktuelle Zahlen dazu, dass ein Drittel der Menschen die Basiskompetenzen für die digitale Resilienz fehlen. Das führt natürlich dazu, dass Barrieren wahrgenommen werden.

Die gute Nachricht ist aber, dass das Internet an sich wenig Barrieren hat. Man kann, wenn man gewisse Regeln beachtet, ich glaube, dazu wollen wir im Gespräch gleich noch kommen, viele Barrieren vermeiden bzw. sie erst gar nicht aufziehen.
Man muss aber Barrierefreiheit von Anfang an mitdenken. Und genau da kommen wir zu deiner Frage, warum es eben in Deutschland häufig nicht der Fall ist, dass Produkte aus Deutschland oder aus Europa nicht so barrierefrei sind wie welche aus den Vereinigten Staaten.
Es liegt nicht daran, dass Menschen in Amerika besser programmieren können, sondern dass es dort gesetzlich vorgeschrieben ist. In Europa, in Deutschland kommen diese Regeln erst langsam. Mit dem Barrierefreiheitsstärkungsgesetz werden immer mehr barrierefreie Technologien vorgeschrieben.
Das hat es lange nicht gegeben und dementsprechend waren auch nur die Webseiten der Verwaltung barrierefrei. Man hat auch häufig den Fehler gemacht, dass man beim Layout nicht die Möglichkeiten der Barrierefreiheit ausgenutzt hat.
Sondern die sehr konservative Einstellung zur Barrierefreiheit haben dazu geführt, dass solche Internetseiten oder Technologien einfach – mit Verlaub – schlecht aussehen. Das muss es gar nicht. Dazu gleich mehr, wenn wir zu den einfachen Tipps kommen. Barrierefreiheit kann wirklich gut aussehen.
Barrierefreiheit auf Webseiten muss von Anfang mitgedacht werden
Christian: Du hast gerade schon Webseiten angesprochen. Ihr habt bei AWO digitale Teilhabe, das hast du mir damals im ersten Gespräch gesagt, ich zitiere dich mal, „eine Menge gelernt im Prozess der Websiteerstellung, was Barrierefreiheit betrifft“.
Lass uns mit der Webseite anfangen, bevor wir uns andere Bereiche des Lebens anschauen, wo auch Casey und Diana noch mehr Input haben. Wenn ich mir eine Website anschaue, sind die ersten Dinge, die mir so einfallen, die ich oft auch lese, dass der Kontrast so sein sollte, dass man die Schrift lesen kann.
Ich habe mal ganz dunkel was von Screenreadern gehört, vielleicht noch von Alternativ-Tags oder Alt-Tags bei Bildern und Geschichten, aber dann hört es meist auch schon auf.
Was sind eurer Erfahrung nach, auch aus dem Projekt, und aus eurer Sicht die wichtigen Grundsätze für digitale Barrierefreiheit auf Webseiten? Ohne dass wir zu sehr in die Technik einsteigen, sondern es geht mehr darum, was es zu tun gilt.
Matthias: Wir müssen unterscheiden, ob es um eine neue Webseite oder um eine bestehende Webseite geht. Bei einer bestehenden Webseite Barrierefreiheit hinterher drauf zu klöppeln, macht keinen Spaß und ist in der Regel auch sehr schwierig.
Es gibt da viele Produkte auf dem Markt, die einem das Gefühl geben: „Wenn ich das jetzt hier installiere, dann ist meine Webseite barrierefrei. Dann habe ich da so ein schickes kleines Menü mit ganz vielen Einstellungen und das können dann Menschen, die auf Barrierefreiheit angewiesen sind, benutzen. Und dann ist meine Webseite barrierefrei.“
Ich habe schlechte Nachrichten: Das klappt in der Regel nicht oder nicht sehr gut. Diese Tools halten leider nicht alle Versprechen, die sie so geben. In den Vereinigten Staaten ist es inzwischen so weit, dass es gegen den Einsatz solcher Technologien Klagen gibt, weil die Barrierefreiheit in vielen Fällen leider nur vorgaukeln.
Das mag bei der einen oder anderen Webseite vielleicht funktionieren, ich kann das nicht für jeden Einzelfall sagen, aber insgesamt wird von solchen Barrierefreiheitstools oder Accessibility Overlays, also darübergelegten Geschichten, wird abgeraten.
Wenn ich eine Webseite barrierefrei machen möchte, dann muss ich eigentlich nur gut programmieren können bzw. müssen die Programmier*innen und diejenigen, die die Inhalte hinterher einpflegen, ein paar Dinge beachten, die eigentlich selbstverständlich sein sollten.
Wenn man das tut, dann ist technisch gesehen die Barrierefreiheit gar nicht mehr weit weg.
Wenn wir noch mal einen Schritt von der Technik weg machen, ist das Wichtige, dass man sich nicht abschrecken lässt. Nur: machen, machen, machen!
Also bloß nicht denken: „Oh Gott, wenn ich das nicht barrierefrei mache, dann mach ich es lieber nicht.“ Sondern es lieber versuchen, sich informieren und wenn man etwas falsch gemacht hat, es dann eben zu verbessern. Das ist viel besser.
Denn mit jedem Schritt in Richtung Barrierefreiheit ist ein guter Schritt getan. Auch selbst dann, wenn es nicht das perfekte barrierefreie Produkt ist. Man hat sich trotzdem Mühe gegeben.
Einbindung von Expert*innen in eigener Sache ist essenziell für Barrierefreiheit
Matthias: Punkt 1: Das Machen.
Punkt 2: das Testen. Am besten ist es, selber auszuprobieren, ob es barrierefrei ist, ob die Barrierefreiheitsprinizipien funktionieren. Und auf jeden Fall Menschen mit Behinderung, Menschen, die auf Barrierefreiheit angewiesen sind, einbinden.
Und zwar möglichst früh, nicht erst, wenn der Prototyp eigentlich schon fertig ist, sondern möglichst schon am Anfang des Prozesses. Bei unserer Webseite war es so, dass wir eine tolle Designerin mit an Bord hatten, die uns einen Designvorschlag machte.
Meine Projektteams aus Menschen mit Behinderung haben gesagt: „Ja, die sind schick, aber die sind ja gar nicht bunt. Wir sind eine vielfältige Truppe, das soll bitte abgebildet sein.“ Dann haben wir das Design viel bunter gemacht und es ist tatsächlich viel schicker geworden.
Allein durch diese Rückmeldung im ersten Stadium, es ging noch gar nicht um die Seite, nur um das Design, hat sich schon unheimlich viel an dieser Webseite getan und das war total lehrreich.
Manchmal ist es ein bisschen schmerzhaft, so ein tolles, schickes Design zerschossen zu kriegen. Das tut natürlich ein bisschen weh, aber dadurch ist die Seite im Endeffekt viel besser geworden.
Christian: Das heißt, im Design, noch bevor die Seite begonnen wurde, gab es einen ersten Input von den Menschen, die wissen, worum es eigentlich geht, weil sie abgebildet werden sollen und auch die Erfahrung haben.
Diese Projektteams aus Menschen mit Behinderung, die dabei waren, sind schon ein sehr grundlegender konzeptioneller Schritt, den ich oft genug nicht erlebe. Und weil dieser Schritt, also die Experten und Expertinnen in eigener Sache, die Menschen mit Erfahrung in die Arbeit und in die Entwicklung digital barrierefreier Angebote einzubinden, so wichtig ist, habe ich auch Casey gefragt:
Wie können wir Praktiker*innen, oft auch Betroffene genannt, also Menschen mit eigener Praxiserfahrung in diesen Themen, besser in die Projekte einbinden? Hier ist Ihre Antwort.
Casey: Meiner Meinung nach ist der wichtigste Punkt, dass wir erst einmal von uns aus ein Grundangebot an Informationen und Barrierefreiheit schaffen. Also zum Beispiel über sämtliche Ressourcen, die es gibt, die von mir schon erwähnte Initiative „Barrierefrei Posten“ und dann auch aktiv um Feedback bitten, wenn wir selbst Arbeit in der digitalen Barrierefreiheit machen.
Und dann mal gucken, welche Menschen mit Behinderung darauf antworten, wie sie eure Inhalte so wahrnehmen. Gebt den Menschen dazu am besten gleich die Möglichkeit, euch über verschiedene Kanäle zu kontaktieren, also zum Beispiel eine Telefonnummer oder eine E-Mail-Adresse.
Denn nur ein Kanal schließt häufig irgendwelche Menschen aus. Das passiert ganz häufig. Gerade rein telefonische Kommunikation funktioniert für viele Leute einfach überhaupt nicht und da ist eine E-Mail viel angenehmer.
Wenn ihr daraufhin Nachfragen oder Hinweise bekommt, dann integriert diese am besten sofort in eure Arbeit oder in eure bereitgestellten Informationen. Das hilft weiteren Menschen, wenn ihr das Feedback berücksichtigt.
Ganz häufig kann man Feedback einfach dazu arbeiten und muss nicht bereits Bestehendes großartig verändern oder Abstriche in anderen Bereichen machen.
Ein weiterer Punkt ist, dass wir Expert*innen in eigener Sache direkt in den Teams haben können. Es wird häufig die Möglichkeit übersehen, dass Menschen mit Behinderung natürlich auch super dazu in der Lage sind, zum Beispiel Social-Media-Kanäle zu betreiben und auch andere Arbeiten zu machen.
Wenn Menschen mit Behinderung an den Inhalten selbst mitarbeiten, wissen sie instinktiv und aus ihrem eigenen Leben, worauf sie achten müssen und was für Informationen gebraucht werden. Das ist super hilfreich. Natürlich kann man auch immer nachfragen.
Der letzte Punkt ist, dass es viele Schulungsangebote von Menschen mit Behinderungen gibt. Es gibt auch viele Angebote von Agenturen. Davon möchte ich ein bisschen abraten. Konzentriert euch auf die Angebote, die Menschen mit Behinderungen selbst, von sich aus bereitstellen.
Es ist ein qualitativ sehr viel besseres Arbeiten, weil diese Menschen aus ihren eigenen Erfahrungen erzählen können und wissen, wie sie auf bestimmte Reaktionen oder auf bestimmte Situationen reagieren würden.
Nutzt die! Es ist gut.
Christian: Diana, unsere zweite Expertin im Podcast, ist Expertin und Profi in Sachen Usability und hat damit im Blick, wie sich Systeme so gestalten lassen, dass sie für alle zugänglich und gut nutzbar sind. Sowohl aus Sicht der Effizienz als auch aus Sicht der Benutzerfreundlichkeit und Bedienkomfort.
Sie hat noch einen Tipp, den ich ganz spannend finde, der sich nicht nur darum dreht, Menschen einzubinden, die die Erfahrung haben, sondern auch in die Richtung geht, wie man sich diese Erfahrung zumindest bis zu einem gewissen Grad selber aneignen kann.
Und dass digitale Barrierefreiheit, wenn man sie denn ernst meint, auch mal bedeuten kann, die eigene Komfortzone zu verlassen, wenn ich an so einem Projekt arbeite. Wie das gelingen kann und warum das Sinn macht, das erklärt uns Diana jetzt selbst.
Eigene Erfahrung und Komfortzone verlassen für digitale Barrierefreiheit
Diana: Ich würde immer mit anderen in den Austausch gehen. Netzwerke sind tolle Orte für solche Dialoge. Da muss man auch erst einmal nichts lernen, sondern man guckt einfach nur, was die anderen machen, die auch in so einer Situation wie ich sind.
Die im gleichen Berufsfeld unterwegs sind. Dann würde ich Fragen stellen: „Wie gestaltet ihr den digitalen Fortschritt in eurer Einrichtung? Welche Prozesse habt ihr für alle bedienbar umgesetzt? Nutzt ihr entlastende Tools?“, und so weiter.
Was nie ausbleibt, ist, den Pfeiler auf die eigene Recherche und qualifizierte Weiterbildung zu bauen. Denn online ist es zu jederzeit an jedem Ort möglich, sein Wissen zu erweitern.
Die Technologien schreiten so schnell voran, da sollte man wirklich am Ball bleiben. Es macht auch Spass, finde ich. Als Inspirationsquelle empfehle ich die Kampagne „Sozial braucht digital“. Sie ist zugleich eine Einladung und Aufforderung von der Caritas, den digitalen Wandel konstruktiv mitzugestalten.
Und wer Lust hat, sich weiter in das Thema Accessibility zu vertiefen, dem empfehle ich die Seite Bayern barrierefrei (https://www.barrierefrei.bayern.de/). Da ist es schön nachvollziehbar, wie es sich anfühlt, gehörlos ein Musikvideo zu genießen, mit Sehbehinderung durchs Netz zu surfen oder online ohne Maus unterwegs zu sein.
Und das barrierefreie Quiz. Das ist auch gut gemacht.
Aber ihr könnt es auch ganz einfach machen. Ihr könnt einfach mal einen Tag lang die Sprachausgabe eures Handys nutzen. Geht überhaupt mal in die Barrierefreiheitseinstellungen von euren Mobilfunkgeräten, passt die Schriftgröße an und habt eine Idee davon, warum es suboptimal ist, tagsüber immer im Darkmod zu gucken.
Verzichtet auf grelle Farben und vermeidet dringend Farbkombinationen wie Rot auf Blau oder schnörkelige Schriften und Animationen, wenn ihr zum Beispiel Präsentationen erstellt. Kennt ihr die Angebote zur Barrierefreiheit, die euch das System von sich aus bereitstellt?
Webseiten lassen sich zum Beispiel auch über frei verfügbare Plugins auf Accessibility prüfen. Das ist kein Ersatz für eine Expertenprüfung, gibt jedoch Einblick in das, was das System so tut.
Für mich fängt Barrierefreiheit dort an, wo man bereit ist, seine eigene Barriere im Kopf zu überwinden und seine eigene Komfortzone auch mal zu verlassen, um Neues zu lernen.
Für mich fängt Barrierefreiheit dort an, wo man bereit ist, seine eigene Barriere im Kopf zu überwinden und seine eigene Komfortzone auch mal zu verlassen, um Neues zu lernen.
Entwicklung der AWO DigiTeilhabe-Website
Christian: Weil Diana das Thema Webseiten angesprochen hat, habe ich Matthias gefragt, wie die Erfahrung bei der Entwicklung der AWO-digitale-Teilhabe-Website konkret aussah. Nimm uns mal mit.
Wie war der Prozess, diese Seite so hinzubekommen, wie sie ist? War es so, dass ihr nach der Erfahrung und dem Design erst einen Prototyp gebaut habt und eure Projektgruppen waren begeistert?
Oder gab es da noch die ein oder andere Korrekturschleife.
Matthias: Korrekturschleifen hat es gegeben, aber der Prototyp war schon nah an dem dran, wie wir es haben wollten. Du sprichst einen wichtigen Punkt an, der ganz häufig vergessen wird, nämlich dass Webseiten auch möglichst sparsam sein sollten, damit sie eben gut und schnell laden.
Das ist nicht nur für uns nett, weil man dann nicht lange wartet, sondern das ist auch für Barrierefreiheit ein Punkt. In Deutschland ist Datenvolumen immer noch ein rares Gut. Gerade Menschen, die wenig Geld haben, haben oft Mobilfunkverträge mit kleinen Datenvolumina.
Dann überlegt man sich zweimal, ob man eine Webseite besucht, wenn man weiß, dass sie lange lädt und viele Daten verbrauchen wird. Dann besuchen Leute das Angebot eher nicht. Das kann man in der Konzeptionsphase beachten, indem man ganz klar nur Dinge in diese Webseite baut, die man auch wirklich braucht.
Darauf müssen die Programmier*innen natürlich auch hingewiesen werden. Und auch bei der Content-Pflege sollte man darauf achten, dass man immer nur das reinstellt, was auch gerade nötig ist, damit der Inhalt erklärt wird. Das ist das eine.
Man muss sich natürlich viele Gedanken darum machen, wie man eine möglichst einfache Menüführung machen kann. Das sollte man immer wieder mit anderen, mit Kolleg*innen, mit externen Teams und eben auch gerne solchen Tester*innen, wie eben beschrieben, durchexerzieren.
Es dauert. Das braucht einfach Zeit. Ich habe für diese Webseite ungefähr doppelt bis dreimal so lange gebraucht, wie ich dachte. Diese Korrekturschleifen, das Immer-wieder-Überarbeiten der Konzeption hat doch mehr Zeit in Anspruch genommen, als ich gedacht habe.
Leichte Sprache und barrierearme Bilder
Christian: Sie hat auch die Version der Leichten Sprache noch dabei. Mehrere Sprachen, ich glaube Englisch und Co., habt ihr nicht auf der Seite, wenn ich das richtig gesehen habe. Aber leichte Sprache habt ihr.
Jetzt nimm uns mal mit: Es fliegt ja oft in der Gegend rum, dass man das als einfache Sprache, das man das als leichte Sprache macht.
Zur Differenzierung: Was ist leichte Sprache? Wie grenzt sich das zu dem ab, was man oft unter einfacher Sprache versteht?
Matthias: Guter Punkt. Einfache Sprache ist einfach. Das kann jeder. Also jeder*e, die darauf achtet, einfach zu formulieren, möglichst kurze Sätze zu benutzen, Fremdwörter zu vermeiden oder zu erklären. Das kriegt man mit ein bisschen Übung hin.
Und da bemühe ich mich auf meiner Webseite, gerade bei den Hauptseiten, die man als erstes sieht, dass da einfache Sprache verwendet wird. Leichte Sprache ist ein anderer Punkt. Das ist streng kodifiziert. Da gibt es klare Regeln und das sollten auch nur Menschen machen, die das gelernt haben.
Und alles, was in leichte Sprache übersetzt wird, was dann eben auch entsprechend zertifiziert ist, wird auch von Menschen mit Behinderung getestet. Und das haben wir für meine Website für die wichtigen Texte eben auch machen lassen. Und da gibt es eben zahlreiche Dienstleisterinnen, die das anbieten und da muss man auch wieder Zeit für einplanen.
Aber auch das ist ein hilfreicher Prozess, weil man da noch mal merkt, wie weit man das, was man selber für einfache Sprache gehalten hat, wie weit, dass mal runter gedampft wird und dass es eben super hilfreich ist.
Und das ist Teil dieser Dienstleistung, dass es eben auch beschreibende Bilder dazu gibt.
Christian: Das wollte ich gerade sagen, weil ihr habt ja nicht nur die Sprache angepasst. Ich habe gerade umgeschaltet, auf der Website werden wir geredet haben. Ich habe tatsächlich auch eine ganz andere Bildsprache, die, wie ich finde, zumindest von den Symbolen her klar ist.
Sie ist vielleicht nicht so lebendig, cool und designtechnisch schön wie die offizielle Optik, aber sie ist deutlich verständlicher, zugänglicher, würde ich jetzt mal sagen. Das heißt, das ist ja schon auch ein Schritt, der über die reine leichte Sprache hinausgeht, zumindest über einen Text hinausgeht und halt wirklich dazu führt, dass ihr da auch noch mal Optik und Grafiken anpasst.
War das ein Automatismus im Grunde oder war das auch Diskussionspunkt respektive überraschend für euch, dass die Bilder sich dem ja auch anpassen werden oder sollten?
Matthias: Also die Bilder gehören zu diesen leichte Sprache Texte dazu. Die sind quasi eine zusätzliche Untermalung des Ganzen, auf die hatte ich dann auch, mit gebaut.
Was mich aber doch überrascht hat, ist die Menge an Bildern, dass wirklich jeder Absatz noch mal von einem Bild erklärt wird und auch, wie gut die Bilder zum Teil passen. Das fertige Bildsätze, die werden jetzt nicht für die Webseite neu gemalt, sondern die kommen in dem Fall von der Lebenshilfe.
Und die haben eben für ganz viele Settings diese Bilder vorbereitet und suchen die halt noch zusammen. Aber wie du sagst, es passt erstaunlich gut und es ist eben recht häufig bebildert und das macht den Text natürlich gut zugänglich.
Aber da war mein definitives Learning bei der Sache. Das, wo ich mir dachte, habe ich mir Mühe gegeben mit der Formulierung, es ist ja recht einfach. Pustekuchen. Da haben die Kolleg*innen von der Lebenshilfe dann doch sehr viel rausgeholt.
Mobile first und Mehrkanalprinzip für digitale Barrierefreiheit
Christian: Fallen dir noch andere digitale Barrieren ein, die vielleicht bei euch auch in eurer Arbeit und auch in den Projekten möglicherweise adressiert werden, die jetzt nicht direkt mit Webseite oder Webtechnik zu tun haben?
Matthias: Ein Punkt, der so ein bisschen überleitet, ist, wenn wir uns eine Webseite als Ausgangspunkt nehmen, man immer daran denken muss, dass die allermeisten Menschen aus unseren Zielgruppen mit mobilen Geräten unterwegs sind.
Du hast es eben schon gesagt Datenvolumen ist ein Punkt, Datensparsamkeit. Aber man muss auch bedenken, dass ein Großteil der Menschen das Internet hochkant wahrnehmen. Und viele Webseiten sind eben nicht mobil first, das heißt lassen sich auf dem Handy eben nur ganz schlecht angucken und dann hat man eben ganz schnell die Zielgruppe verloren.
Das ist so das Allerwichtigste bei der Webseite-Gestaltung, ob es jetzt ein Relaunch oder eine Neukonzeption ist, Mobile first. Gerade bei der Zielgruppe, von der wir reden. Das sollte so sein. Aber jetzt noch mal ein Stück weg von der Technik zu kommen.
Eine Sache, die Diana und Casey auch erwähnt haben, ist das Mehrkanalprinzip. Also, dass wenn man erreichbar sein will, man nicht auf einem Kanal erreichbar sein sollte. Also nicht nur die klassische E-Mail, sondern idealerweise auch einen anderen Kanal, wie zum Beispiel eine Telefonnummer.
Zum Beispiel bei einer Anmeldung für eine Veranstaltung sollte es nicht nur das eine Webformular geben, auch das kann natürlich barrierefrei sein.
Aber vielleicht gibt es auch die Möglichkeit, sich telefonisch anzumelden für viele Leute, die eben solche Webformulare nicht bedienen können. Und da reicht es schon, wenn ein blödes Cookie-Banner sich mit dem Screen wieder nicht matched.
Oder wenn vielleicht eine Seniorin eben mit diesem Internet überfordert ist. Dann ist vielleicht so ein Telefonat genau das Richtige. Und das war jetzt ein markantes Beispiel. Aber gerade wenn man erreichbar sein soll, sollten es eben diese mehreren Kanäle sein.
Und was auch noch so ein kleiner Hinweis ist, den ich gerade immer wieder mit Kollegen bespreche, egal ob ich im Internet unterwegs bin oder ein digitales Dokument erstelle, wichtig ist immer, dass man die semantische Strukturierung beachtet.
Das klingt kompliziert, ist es aber nicht. Es gibt Formatvorlagen für Überschriften und für Tabellen usw. und so fort. Also alles, was ich im Dokument mache, da gibt es Formatvorlagen für, die ich benutzen kann.
Und das sollte ich auch tun, weil Menschen, die auf Screenreader angewiesen sind oder andere assistierende Technologien, die benutzen diese Formatvorlagen als Ankerpunkte.
Bedeutung der semantischen Strukturierung für digitale Barrierefreiheit
Matthias: Also zum Beispiel ein Mensch, der blind ist, kann nicht mal eben einen Text überfliegen, sondern der muss sich den vorlesen lassen. Der oder die kann aber sich die Überschriften von seinem Screenreader vorlesen lassen und dann sehen, ist das in diesem Absatz für mich spannend oder nicht?
Wenn diese Überschriften aber nicht als Überschrift markiert sind, sondern nur fett markiert, dann erkennt der Screenreader das nicht. Und dann ist so ein Dokument für jemanden der Blind ist, ohne diese Formatvorlagen nur ganz schwer zu lesen.
Und das geht eben in dem Fall ganz vielen Menschen so, weil eben diese Formatvorlagen, Dokumente, aber auch Webseiten für Maschinen lesbar machen. Und damit steigt auch die Suchbarkeit durch Suchmaschinen.
Das heißt, meine Webseite wird leichter gefunden, das Dokument wird leichter gefunden per Google oder anderen Suchmaschinen, die man gerne benutzen möchte, wenn man eben auf Barrierefreiheit achtet.
Und da sehen wir, Barrierefreiheit hat ganz viele Vorzüge, nicht nur für Menschen, die auf angewiesen sind.
Barrierefreiheit hat ganz viele Vorzüge, nicht nur für Menschen, die auf angewiesen sind.
Technische und redaktionelle Barrierefreiheit bei digitalen Angeboten
Christian: Und weil digitale Barrierefreiheit so vielseitig ist und so vielen Menschen nutzt, habe ich Casey einfach noch mal die Frage gestellt, welche Aspekte und Themen soziale Organisationen und Fachkräfte in Sachen digitale Barrierefreiheit in der Praxis beachten sollten.
Casey hat zu Recht angemerkt, dass es eine sehr breite Frage ist, sich aber trotzdem die Mühe gemacht, die sehr ausführlich zu beantworten. Das hören wir uns jetzt an!
Casey: Das ist eine sehr weit gefasste Frage ich möchte trotzdem versuchen, so detailliert wie möglich darauf einzugehen.
Schritt eins ist es auf jeden Fall, die technische Barrierefreiheit herzustellen. Das bedeutet, wenn wir eine Website betreiben, dass die von vornherein für Menschen mit Behinderungen und verschiedenen Interaktionsweisen mit ihren Endgeräten möglich ist.
Für blinde und sehbehinderte Menschen sind das insbesondere Screenreader, aber auch Vergrößerungssoftware oder für Menschen mit motorischen Behinderungen sind das Schaltersteuerungen zum Beispiel. Diese Sachen sind meistens eher technischer Natur. Die müssen bedacht werden, wenn diese Inhalte initial geschaffen werden.
Die später einzubauen geht zwar auch noch, ist dann aber meistens ein relativ komplizierter Prozess. Und hier braucht man dann auch Menschen, die sich wirklich damit auskennen, wie das technisch gelöst ist.
Wenn wir uns jetzt auf soziale Medien beschränken, ist das Ganze nicht so wichtig. Die sind, zumindest in der heutigen Zeit, weitestgehend barrierefrei für diese Gruppen von Menschen, die eben auf solche Arten und Weisen mit dem Computer interagieren.
Wenn wir die technische Barrierefreiheit unserer digitalen Angebote bedacht haben und sichergestellt haben, dass die barrierefrei zugänglich sind, dann können wir uns um die redaktionellen Inhalte kümmern.
Das ist wahrscheinlich der allerwichtigste Teil. Selbst eine schlecht barrierefreie Seite kann trotzdem noch ein gutes Hilfsmittel sein, um wichtige Informationen zu bekommen. Da empfehle ich immer gerne die Initiative Hashtag barrierefrei. Posten findet man ganz einfach, wenn man danach googelt oder eben auch in den sozialen Netzwerken.
Die erklären ganz gut, was da eben zu machen gibt bei den Inhalten, also zum Beispiel Bildbeschreibungen oder Untertitel usw..Wir sind wichtig und wenn die vorhanden sind, helfen die auf jeden Fall schon mal einer sehr großen Gruppe, dass man eben die Inhalte wahrnehmen kann und überhaupt erst mal sieht, was da passiert.
Weiterhin wichtig zu beachten ist, dass wir die Inhalte so knapp wie möglich halten müssen für Menschen mit den verschiedensten Behinderungen und auf jeden Fall die wichtigsten Informationen gerade auch zur Barrierefreiheit möglichst präsent machen.
Dass die immer da sind und wir quasi sofort einen Überblick haben, was geht und was geht nicht. Und wenn wir jetzt bei einem Informationsangebot zum Beispiel sind von einer sozialen Organisation zum Beispiel, dann gibt es ja häufig auch analoge in der echten Welt Angebote.
Bei diesen ist es dann eben zum Beispiel besonders wichtig, dass wir Informationen zur Barrierefreiheit da auch möglichst präsent machen. Ein gutes Credo dafür ist immer so viel Information wie geht, also quasi alles, was man hat, lohnt es sich auf die Seite zu stellen.
Seien es zum Beispiel Informationen zur Anzahl oder zum Ort von Rollstuhlplätzen oder Lichtverhältnisse. Die Raumakustik zum Beispiel. Wenn es Catering gibt, zum Beispiel Menükarten. Alles was es gibt und was Menschen mit Behinderung hilft, sich auf einen Event vorzubereiten, ist hilfreich und kann genutzt werden.
Diese Informationen zu haben ist super wichtig.
Christian: Diana habe ich gefragt, worauf es aus ihrer Sicht vor allem ankommt bei digitaler Barrierefreiheit. Und ihre Antwort ist super spannend, weil sie eine ganz andere Perspektive aufmacht als die, über die wir bisher gesprochen haben. Hören wir uns das doch zusammen mal an.
Diana: Ich denke, als erstes würde ich meine eigene Haltung im Grundsatz reflektieren. Wie ist meine Haltung zur Digitalisierung? Macht es mir Angst oder bin ich neugierig? Und im weiteren Schritt könnte jeder seine eigene digitale Kompetenz überprüfen.
Da empfehle ich die Seite Digitalcheck NRW da kann man sein Wissen in verschiedenen Kategorien überprüfen. Das ist wirklich großartig gemacht. Da kann man zum Beispiel sich in der Kategorie bedienen und anwenden testen.
Da wird die Frage beantwortet: Kann ich Medien sinnvoll einsetzen und so aktiv und passiv nutzen oder produzieren und präsentieren? Kenne ich mediale Gestaltungsmöglichkeiten und kann ich diese kreativ bei der Planung und Realisierung eines Medienproduktes einsetzen?
Analysieren und reflektieren, kenne ich verschiedene Medien und kann mich kritisch mit Medienangeboten und mit meinem eigenen Medienverhalten auseinandersetzen. Und sogar, was mir besonders gut gefallen hat, Probleme lösen und modellieren.
Kann ich Einflüsse von Algorithmen und die Auswirkungen der Automatisierung von Prozessen in der digitalen Welt überhaupt reflektieren?
Christian: Prozesse sind ein gutes Stichwort, denn ich habe auch Matthias gefragt, welche Bereiche jenseits der Website ihm noch einfallen, wo digitale Barrierefreiheit eine Rolle spielt. Seine Antwort hören wir uns jetzt an.
Bedarfsorientierte Kompetenzvermittlung für den Abbau digitaler Barrieren
Matthias: Du hast ja auch gerade gefragt, was geht vielleicht noch so ein bisschen über Technik hinaus. Was wir da gelernt haben, was sehr relevant ist, ist anzusetzen bei der Lebensrealität von Menschen. Wenn es darum geht, wie ich Kompetenzen vermittle, wie ich Menschen mitnehme.
Dann hilft es nicht zu sagen: Ja, so eine tolle Datenschutzschulung, macht die mal, sondern man muss gucken, was für Bedarfe hat die Person gerade. Wo gibt es vielleicht Probleme, die erst mal gelöst werden müssen und dann schaut man ausgehend von diesen Bedarfen, wie könnte man jetzt dich weiterentwickeln.
Wo hast du Lust drauf? Weil nur wenn es eine gewisse Motivation gibt, dann lernen Menschen auch und nicht nur, wenn sie es sollen oder wenn es gerade klug wäre, sondern es muss die Motivation da sein und die Lust am Lernen und Lernräume müssen für die jeweiligen Personen stimmig sein. Also es braucht für gewisse Zielgruppen Rückzugsräume.
Es braucht vielleicht recht geschlossene Angebote, wo Menschen sich erst mal ausprobieren können unter Gleichgesinnten und wo es vielleicht nicht direkt ins große weite Internet geht, sondern wo man ganz klein anfängt und wo man merkt, ich bin mit meinen Problemen nicht alleine.
Menschen haben ähnliche Probleme mit dem Smartphone und zusammen erschließt man sich dann die digitale Welt in kleinen Stückchen. Es gibt nicht die eine Schulung und dann kann man das Internet, sondern man muss bei verschiedenen Zielgruppen sehr genau gucken:
Was passt für diese Zielgruppe, was sind an Vorerfahrungen da und wie kann ich dann Menschen mitnehmen? Es gibt Personen, da passen Schulungsangebote gut, es gibt Personen, da braucht man vielleicht eher einzelne kleine Workshops.
Und es gibt Menschen, da geht es erst mal nur um Vertrauensaufbau. Da ist es dann vielleicht eher ein offenes Café-Angebot, wo ich mich erst mal ausprobieren kann und muss, noch eine digitale Teilhabe Beratung gibt.
Und ja, man muss gucken, wen möchte ich adressieren und was passt für diese Zielgruppe? Man muss ausprobieren und wenn es klappt gut. Wenn nicht, muss man es verwerfen und neu machen. Und eben wenn man solche Angebote denkt oder erstellt, auch da ist es hilfreich, die Zielgruppe möglichst früh einzubinden.
Das bewahrt einen dann vor blöden Fehlerchen.
Christian: Jetzt hast du gesagt, es geht um ganz verschiedene Angebote, auch diverse Angebote, natürlich, die sehr so würde ich es jetzt interpretieren, als Sozialarbeiter sehr lebensweltorientiert und sehr bedarfsorientiert. Also wirklich an den Bedarfen und den Wünschen und Nöten oder Bedürfnissen auch der Menschen andocken, die die Unterstützung brauchen.
Jetzt weiß ich, dass solche Angebote, ich meine, ihr seid jetzt glaube ich, gefördert mit einem Projekt, wenn ich es richtig im Kopf habe vom letzten Mal. Aber solche Angebote finden so in den Regelfinanzierungen jetzt nicht unbedingt immer den Raum und die Unterstützung, die sie vielleicht benötigen, von den Mitteln her.
Also sprich, das ist zumindest meine Wahrnehmung, widerspricht mir gleich, wenn ich falsch liege in den Haushaltsbudget ist an der Finanzierung des sozialen Bereich ist noch nicht so richtig angekommen unbedingt und verankert, dass wir auch über digitale Angebote sprechen müssen.
Ich kenne eher das Gegenteil, dass digitale Angebote oft lange Diskussionen brauchen, um überhaupt finanziert zu werden. Man hat doch schon die analogen Angebote. Das auch noch zu machen, macht wenig Sinn. Und dann ist das so ein entweder oder das irgendwie keiner möchte am Ende, weil die Analogen braucht es natürlich immer noch.
Wie nehmt ihr das wahr? Wie geht es euch, jetzt nicht im Projekt direkt, ihr seid ja finanziert, sondern generell auch in der AWO und ihrer Arbeit.
Wie nehmt ihr das wahr, wie verankert oder wie angekommen ist das Thema Barrierefreiheit und speziell auch digitale Barrierefreiheit denn tatsächlich beim Gesetzgeber und den Mittelverantwortlichen?
Finanzierung von digitaler Barrierefreiheit in der Sozialen Arbeit
Matthias: Das waren jetzt viele Fragen. Ich hoffe, ich erinnere sie noch alle. Also erst mal zu der Frage, wie kommt, dass digitale und digitale Barrierefreiheit in der Sozialen Arbeit im Sozialwesen an und ich glaube, das ist auf der einen Seite wahnsinnig viele Angebote gibt.
Also ich erlebe es bei der AWO, dass ganz viele Einrichtungen ganz viele Orts und Kreisverbände, ja so niederschwellige Kompetenz-Angebote haben. Dann ist es vielleicht ein Café oder dann ist es irgendwie eine kleine Schulung, die angeboten wird, meistens für Senior*innen.
So was gibt es natürlich auch von anderen Trägern an ganz vielen Orten. Aber was es bisher noch nicht gibt, ist, dass das Ganze auch in irgendeiner Weise strukturiert finanziert wird, sondern das passiert in der Regel dann über Modellprojekte oder wird in andere Kontexte eingebettet.
Beispiel Seniorenarbeit. Das ist auch gut so, aber da braucht es, glaube ich, eine Regelfinanzierung für flächendeckende Qualifizierungsangebote, um Menschen die nötigen Kompetenz aufbauen zu geben. Weil häufig fehlt Vertrauen. Häufig fehlt eben Basiskompetenz, um digitale Technologien zu benutzen.
Das ist das eine. Wir reden über digitale Barrierefreiheit und der Staat hat sich selbst zur digitalen Barrierefreiheit verpflichtet. Das heißt, digitale Verwaltungsleistungen sind in der Regel auch barrierefrei und es sollten auch Angebote sein, die vom Staat finanziert werden.
Da hat die Wohlfahrt, die Wohlfahrtsverbände aber auch andere Akteure, die mit entsprechend Förderprogrammen losgehen, bauen ihre Produkte in der Regel barrierefrei. Da wird Barrierefreiheit ganz häufig mitgedacht. Häufig kommt es aber eben nicht bei den Menschen an, die hinterher dann damit arbeiten.
Also diejenigen, die Inhalte auf einer Webseite einstellen, die ja in sozialen Netzwerken posten, die dann diese Möglichkeiten der Barrierefreiheit, die häufig die Technologien mitbringen, also zum Beispiel unsere Webseite, wir bauen da auf ein großes Content Management System auf, was viele Funktionen schon an Bord hatte.
Da musste man nicht viel tun, man muss sie nur benutzen, um das zu wissen und das dann eben auch in die Praxis zu überführen.
Das heißt halt dann doch vielleicht ein bisschen mehr Arbeit, weil ich mal eine Bildbeschreibung machen muss. Es dauert nicht lange, das sind zwei Minuten, aber die muss man sich nehmen und das kommt halt ganz häufig noch nicht an, wie wichtig das ist.
Und da werden wir dran arbeiten müssen. Du hast gerade schon gesagt, Geld spielt häufig eine Rolle und meistens die Abwesenheit davon. Wir haben in der Regel zu wenig Geld, um unsere sozialen Projekte umzusetzen. Und wenn man dann mal was Technisches baut, dann wird eben doch häufig gespart.
Und dann fehlt es oft an Zeit und Geld, die Umgebung gut zu testen und Menschen mit Behinderung, Menschen mit Armutserfahrung von vornherein in den Prozess mitzunehmen. Das muss man tun und das kann man sich auch fördern lassen.
Also auch Fördergeber haben das inzwischen erkannt und sind bereit, das eben mitzuleisten. Man muss das eben nur auch schon bei der Konzeption mitdenken und in die Anträge mit reinschreiben oder sich dafür dann eben nochmal eine Extraförderung organisieren.
Es gibt von der Aktion Mensch die Stiftung Aktion Mensch fördert auch mein Projekt. Deswegen hier schon mal vielen Dank an der Stelle, dort gibt es Mikroförderung, ganz kleine Fördermittel um Barrieren abzubauen. Das heißt Internet für alle. Also keine Ausreden.
Wenn ihr auf eurer Webseite oder in eurem digitalen Produkt eine Barriere habt, könnt ihr euch da ganz niederschwellig, ganz einfach Geld besorgen, um diese Barriere abzubauen. Häufig scheitert es natürlich aber auch daran, dass Barrierefreiheit ein komplexes Thema ist.
Also wir beide brechen das jetzt hier runter. Aber wenn man dann mit Experten für Barrierefreiheit spricht und das sind wir ja beide nicht, aber deswegen bin ich total froh, dass wir sie heute mit an Bord haben. Merkt man, dass hinter dem Thema sehr viel steckt. Also die eigentlichen Richtlinien hinter der Barrierefreiheit sind komplex und da braucht es natürlich Expertise.
Da braucht es Menschen, die sich damit auseinandersetzen, die das technisch durchdringen und trotzdem in der Lage sind, das dann für uns erklärbar zu machen. Und ich glaube, auch das muss man eben bei jedem digitalen Konzept, wo es um ein Produkt geht, also Website App total egal.
Man muss sich eben auch da die nötige Expertise mitdenken und rechtzeitig sich dazu holen, wenn man es nicht im eigenen Haus oder im eigenen Verein hat.
Expertise zu digitaler Barrierefreiheit einkaufen und finanzieren
Christian: Nicht nur das erklärbar machen, sondern sowohl Diana als Casey sind ja beide auch wirklich in der Technik drinnen und können da auch Dinge bauen. Und das unterschätzt man ja auch ganz gerne. Das eine ist, die Prinzipien zu verstehen, das andere ist ja dann tatsächlich, es aber technisch auch so sauber umzusetzen und zu pflegen, dass es nachher auch funktioniert.
Sei es auf der Webseite, sei es in anderen Kontexten. Am Ende muss es ja auch jemand machen. Irgendwo braucht es dann doch Menschen, die das handwerklich umsetzen können. Und die darf man auch nicht ganz vergessen, weil das habe ich leider auch schon erlebt. Dann gibt es die Unsitte, dass ein Projekt, das sich barrierefrei schimpft und gemeinnützig ist, diese Leute für Pro bono Arbeit anfragt, weil das ist ja für die gute Sache.
Ja, kann ich verstehen, aber es ist trotzdem Expert*innen, die da viel Erfahrung haben und die auch davon oft genug leben, dass sie das tun. Und da braucht es dann eben auch die Budgets, um diese Leute und ihre Expertise entsprechend einzukaufen.
Das ist dann halt auch ein Kostenpunkt, wie du sagst, der muss in der Förderung schon drinstecken, das kann man ja mitdenken. Ist ja nicht so, dass das vom Himmel fällt. Wenn man das ordentlich konzipiert, sieht man das ja eventuell auch kommen im eigenen Projektedesign.
An dieser Stelle passt ein Input von Casey ganz hervorragend, der eigentlich für das Ende des Podcast gedacht war. Ihr wisst ja, ich stelle immer die Frage welche Frage möchtest du noch beantworten, die ich nicht gestellt habe? Die Frage habe ich Casey und die Diana auch gestellt und die Diana hat darauf mit dem folgenden Input geantwortet, der passt auf diesen Punkt von Matthias.
Dieses man kann sich die Kompetenz, wenn man sie nicht selber hat, einkaufen. Ganz hervorragend.
Denn was mir sehr, sehr wichtig ist, wenn es darum geht, Kompetenz einzukaufen, dann sollten wir da vor allem auch an Expertinnen und Experten in eigener Sache denken, dass die eben nicht nur ehrenamtlich eingebunden werden, sondern wirklich auch als bezahlte Expertinnen und Experten und
Casey hat einen sehr guten Tipp, wie man diese Experten und Expertinnen in eigener Sache überhaupt findet.
Casey: Ja, da fällt mir eigentlich nur noch einer ein. Und zwar wo finde ich Expertinnen in eigener Sache?
Die findet man in sozialen Netzwerken oder auch ganz häufig schon in den eigenen Reihen, je nachdem, wie groß man als Organisation ist und auf welche Menschen man eben Zugriff hat und ansonsten natürlich auch immer in den Verbänden oder Interessenvertretungen der Menschen mit Behinderungen lokal und auf Bundesebene.
Da muss man dann immer ein bisschen schauen, je nach Größe des Projekts, wen man da am besten ansprechen kann. Aber grundsätzlich, wenn man einfach mal nach Menschen mit Behinderung sucht im Netz, dann wird man sie finden.
Und ein ganz wichtiger Punkt, der dabei auch immer wieder übersehen wird, ist Beratung muss bezahlt werden, gerade auch und insbesondere von Expertinnen in eigener Sache. Das ist unglaublich wichtige Arbeit und die wird viel zu selten auch gewürdigt.
Ein ganz wichtiger Punkt, der dabei auch immer wieder übersehen wird, ist Beratung muss bezahlt werden, gerade auch und insbesondere von Expertinnen in eigener Sache. Das ist unglaublich wichtige Arbeit und die wird viel zu selten auch gewürdigt.
Tipps für den Einstieg in digitale Barrierefreiheit
Christian: Zum Abschluss die klassische Frage. Matthias auch aus deiner Erfahrung: Wenn ich mich jetzt damit beschäftigen möchte, digitale Barrierefreiheit mir intensiver anzuschauen, was wären denn so Einstiegsmöglichkeiten oder Informationsquellen, wo du auch sagen würdest, kann man sich anschauen oder die auch ihr genutzt habt, potenziell um in das Thema reinzukommen?
Matthias: Da habe ich ein paar Tipps und zwar ist das einmal die Seite Netz-Barrierefrei und die wird von einem Barrierefreiheits-Experten betrieben. Dem bin ich auch schon in meinem Projekt begegnet bei mehreren Vorträgen, Domingos de Oliveira und der hat nicht nur eine spannende Internetseite, sondern er hat auch ein Podcast, wo er Themen zur Barrierefreiheit in so ganz kleinen Häppchen präsentiert.
Da eine dringende Hörempfehlung. Und dann gibt es auch von einem sozialen Projekt Teilhabe 4.0 eine Toolbox. Die Links stellen wir gerne zur Verfügung. Da findet man jede Menge Programme, mit denen man Barrierefreiheit umsetzen kann oder testen kann und auch viele Checklisten und hilfreiche Internetseiten, die da verlinkt sind. Ansonsten ein bisschen schamlose Eigenwerbung auf der Webseite des Digitalprojekts AWO digital gibt es einen Bereich Mitmachen.
Da gibt es jede Menge Dokumente, Links zu anderen Webseiten, ein paar Videos und da kann man sich auf jeden Fall informieren. Und dann habe ich noch so ein paar Webseiten, die Spezialthemen betreffen. Die würde ich dir einfach für die Shownotes zu Verfügung stellen.
Christian: Damit sich die Shownotes und der Blogartikel zu dieser Ausgabe auch so richtig lohnen hat auch Diana noch mal echt gute Tipps, die ihr euch jetzt anhören und im Blog natürlich dann mit den passenden Links auch raussuchen könnt.
Diana: Noch mal zurück auf die Frage: Wie kann ich Barrierefreiheit besser gestalten? Wie gesagt, da gibt es Initiativen und schaut euch mal die Seite der Verbraucherzentrale in NRW an. Da habe ich vorhin schon draus zitiert, da gibt es einen Überblick so gestaltet ihr eure Initiativen barrierefrei.
Die Seite Mehrwert 21 ist großartig, ebenso die Seiten der Aktion Mensch kann ich nur jedem empfehlen. Da ist alles erklärt in leichter Sprache, barrierefrei, erreichbar über die Tastatur etc. Es ist ein Fest für Menschen, die sich für Accessibility interessieren, diese Seiten anzugucken.
Worauf sollten Fachkräfte der Sozialen Arbeit bei digitaler Barrierefreiheit achten?
Christian: Natürlich habe ich auch Diana und Casey gefragt, welche Tipps sie Fachkräften und Organisationen der sozialen Arbeit mitgeben können. Hier sind Dianas drei Tipps für euch.
Diana:
- Also eine Sache wäre mal mehr Expertise in Sachen Barrierefreiheit sich anzueignen.
- Überzeugende Argumente bereit zu halten, dass Barrierefreiheit die Zielgruppe erweitert, die Produkte für die Zukunft absichert und natürlich auch einen Vorsprung im Wettbewerb dadurch ergeben.
- Ja, und der dritte Tipp ist einfach bleibt dran.
Christian: Auch Casey hat drei Tipps für euch eingesprochen. Davon hören wir uns jetzt aber erst mal nur zwei an, denn der dritte macht das Schlusswort des Podcast. Denn besser könnte ich es nicht sagen. Hier aber ihre ersten beiden Tipps.
Casey:
- Tipp eins habt keine Angst und fangt einfach mal an, eure Inhalte barrierefrei zu gestalten. Es ist gar nicht so schwer, wie es vielleicht am Anfang klingt und ein schlecht barrierefreies Angebot am Ende ist immer noch ein besseres Angebot als ein Angebot, das überhaupt nicht barrierefrei ist.
- Tipp 2: Hört zu wenn Menschen mit Behinderung euch Feedback geben oder aus ihrem Leben erzählen oder über eine Situation sprechen, die einer euch bekannten Situation vielleicht sehr ähnlich ist.
Denn dann seid ihr nächstes Mal vielleicht in der Lage, eine Person, die eine ähnliche Erfahrung gemacht hat wie diese Person mit Behinderung, eben besser zu inkludieren und euer Angebot in die Richtung zu verbessern.
Christian: Zum Abschluss hätte ich vielleicht die Bitte zum einen, wenn ihr euch mir die Freiheit befasst und euch das Thema so ein bisschen einschüchtert oder ihr das Gefühl habt, wir kriegen das gar nicht so richtig hin, weil ich habe dafür kein Budget, aber ich würde gerne mein Projekt trotzdem versuchen, so ein bisschen zu drehen.
Denkt an das, was Matthias am Anfang gesagt hat. Fangt an, auch die Diana und Casey haben das beide in ihren Tipps drin machen und anfangen und nicht auf den perfekten Moment, auf den perfekten Umfang warten. Am Ende des Tages geht es darum, das zu tun, was geht mit den Mitteln, die ihr gerade habt. Also traut euch.
Die zweite Bitte, wenn er selber Erfahrungen hat oder wenn ihr noch Fragen habt oder sagt ja, der Aspekt ist mir viel zu kurz gekommen oder das habt ihr nicht besprochen oder das habt ihr vergessen oder die Erfahrung habe ich gemacht. Und ja, klingt schön mit Standards, aber ich erlebt das überhaupt nicht. Dann meldet euch bei uns gerne in Kommentaren, gerne per Email. Wir behandeln uns vertraulich und anonym.
Das ist wichtig. Die Frage kam letztes Mal im Nachgang, ob man sich auch anonym melden kann im Sinne von das wird nicht veröffentlicht, das definitiv. Ihr könnt auch auf Mastodon schreiben oder auf Signal. Wenn ihr das ganz anonym wollt, kann ich komplett mit leben. Ist völlig fein, also meldet euch einfach bei uns.
Wir würden versuchen, euer Feedback und eure Perspektiven möglichst mit hineinzunehmen in die nächste Folge oder Folgen. Matthias zum Abschluss wie immer die Frage:
Was möchtest du denn unseren Zuhörerinnen und Zuhörern vielleicht so mitgeben als Schlussappell von deiner Seite?
Matthias: Du hast es eigentlich gerade schon gesagt: Machen, machen, machen. Also nicht abschrecken lassen von Richtlinien und hohen Ansprüchen, sondern es einfach versuchen. Genau wie du gerade gesagt hast und neben dem eigenen Versuchen auch Barrierefreiheit in die eigene Organisation bringen.
Also versucht an diejenigen, die eure Inhalte produzieren, sei es jetzt in sozialen Netzwerken, auf Webseiten, Blogs oder Apps, versucht, den möglichst einfache Tipps mit an die Hand zu geben, die für euch passen, die vor allen Dingen aber auch vor der Zielgruppe passen.
Wer eine Anregung braucht auf meiner Webseite findet ihr zehn einfache Punkte, die man ganz einfach noch machen kann. Aber je nachdem für welche Zielgruppe arbeitet, müsst ihr das sicherlich noch mal ein bisschen anpassen, aber bringt es eben für jeden benutzbar auf den Punkt.
Ich glaube, das ist ganz entscheidend, damit Barrierefreiheit nicht was für Nerds bleibt. Wenn ihr euch politisch dafür einsetzen könnt und wollt, dass Barrierefreiheit digitale Barrierefreiheit verpflichtender wird, als sie es im Moment ist, dann tu das gerne.
Und das ist eben gerade auch für Menschen mit Behinderungen zu einer Assistenzleistung werden kann die digitale Teilhabe auch das wäre mir ein wichtiges Anliegen. Die AWO wird das in jedem Fall tun.
Christian: Das freut mich sehr zu hören. Ich sage ganz herzlichen Dank, Matthias. Wir haben uns sehr viel Zeit genommen. Danke dir!
Danke auch an Diana und Casey auf jeden Fall für euren Input und danke natürlich auch an das Zuhörinnen und Zuhörer, das ihr euch wieder Zeit genommen habt, dieses zweiteilige Monster hier anzuhören.
Und wenn ihr uns Feedback gebt herzlichen Dank dafür, dass ihr da natürlich euch einbringt. Matthias, danke, dass du dir Zeit genommen hast.
Matthias: Auch Dir herzlichen Dank für die tolle Aufnahme und Casey und Diana gilt ebenfalls mein Dank, dass die das hier noch mal vertieft haben. Das war ganz hervorragend. Danke euch!
Christian: Wunderbar, Ganz herzlichen Dank und bis zur nächsten Ausgabe. Und bevor jetzt der Schlussjingle ertönt, hat Casey noch das letzte Wort mit Ihrem dritten Tipp.
Denn der bringt auf den Punkt, worum es hier geht und was ihr aus meiner Sicht mitnehmen solltet. Danke euch für eure Zeit und Aufmerksamkeit. Casey, du hast das Schlusswort.
Unsere Bitte: Macht andere auf digitale Barrierefreiheit aufmerksam und teilt euer Wissen
Casey: Und Punkt 3, das ist ein ganz großer Teil des Engagements für Barrierefreiheit, macht auch andere Angebote und andere Menschen auf all diese Möglichkeiten, die ihr gelernt habt und die ihr kennt, aufmerksam, dass die eben weitere Verbreitung finden.
Denn je mehr Informationen barrierefrei bereitgestellt sind, je mehr Inhalte barrierefrei zugänglich sind. Desto besser ist die Gesamterfahrung am Ende und man muss nicht mehr darauf hoffen. Oh, ist dieses eine Angebot jetzt barrierefrei?
Wird das auch in Zukunft so sein? Sondern dann wird es einfach zum Standard. Und das ist die wichtigste Sache, die wir in der digitalen und medialen Barrierefreiheit überhaupt erreichen können.
Je mehr Informationen barrierefrei bereitgestellt sind, je mehr Inhalte barrierefrei zugänglich sind. Desto besser ist die Gesamterfahrung am Ende und man muss nicht mehr darauf hoffen.


Schreibe einen Kommentar